RockShop App
Year
2018
Software Used
Sketch App
Principle
Adobe After Effects
Adobe Illustrator
Adobe Photoshop
The Challenge
In this conceptual project, I designed an e-commerce music shop app and then animated it in Principle. I wanted to have something that felt almost like a candy shop with engaging interactions, vibrant colors, and an intuitive way to navigate through shop items.

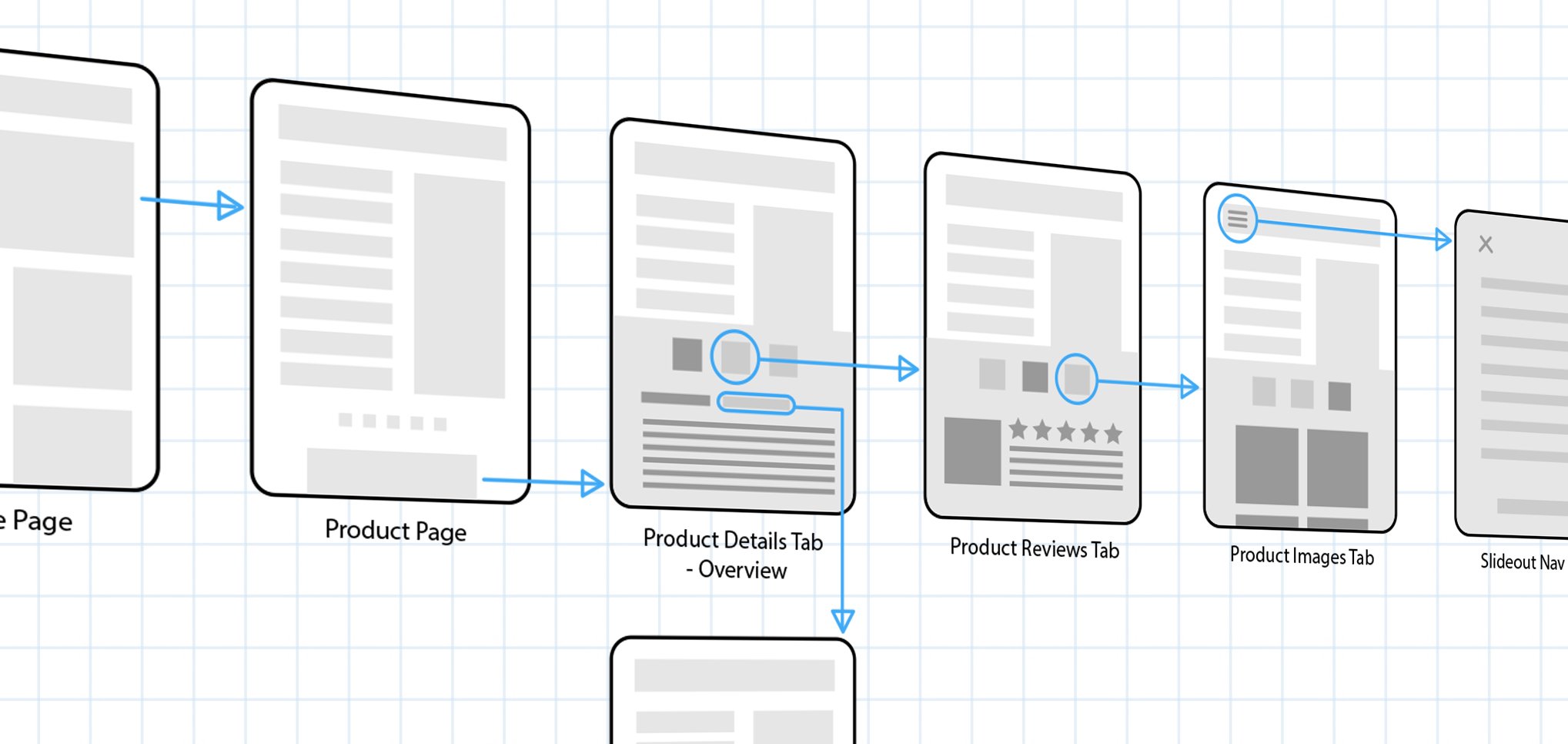
User Flow
I started by mapping out the user flow. For this initial concept, I didn’t show every single feature (i.e. search bar, shopping cart, purchase flow). Rather, I focused on the UX flow of the product carousel, product page (with reviews, images, and details), and the main slide out navigation menu.

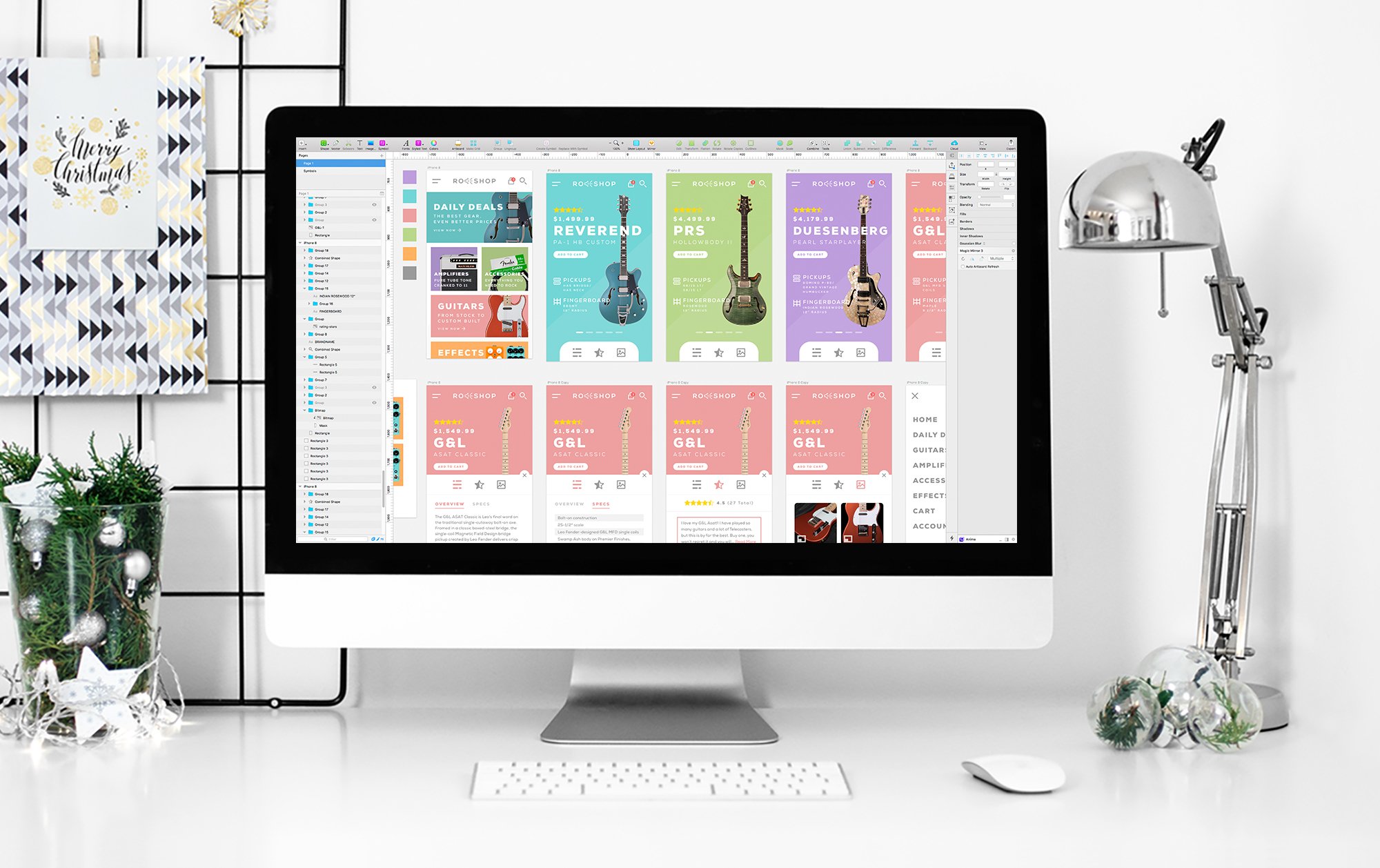
Color Scheme
For the color scheme, I wanted to create a “candy shop” aesthetic, with vibrant colors that allow the products to jump off the page and create some excitement. I chose a pastel color palette that spanned six colors to provide a variety and contrast between different panels/products.

Icons
In creating an icon set for this app, I wanted to utilize thin lines and do more of an “outlined” look. I needed two icons that were not standard for UI design, one for pickups and one for the fretboard. I focused on creating abstract versions that were simplified for clarity at smaller screen sizes.
Animations
For the transitions, I wanted to create depth so I decided to have the elements parallax and the layers stacked in front or behind each other while swiping. I also wanted the colors to change shades progressively as they transitioned towards the next hue. For the bottom navigation, I wanted it to “spring” up and then back down to give it movement and personality. Lastly, I had the menu slide in at an angle with each menu item “cascading” in one after another. All of this together helped to give the app fluidity and create an interactive experience.